해당 글은 예전 글쓰기에 해당되는 글이며
새로운 글쓰기 버전은
https://donghamabba.tistory.com/97
를 확인해 주세요.
티스토리에 인스타그램에 올린 게시글을 링크하려 했더니
너무나 어려워서 이것저것 실험을 해 보고 검색을 해 보다가
방법을 찾았기에 공유하려 합니다.
1. 필요 설정
설정이라고 해 봐야 어려운 것은 아닙니다.
그냥 티스토리 최신 에디터가 아닌 예전 에디터를 쓰면 되는 겁니다.
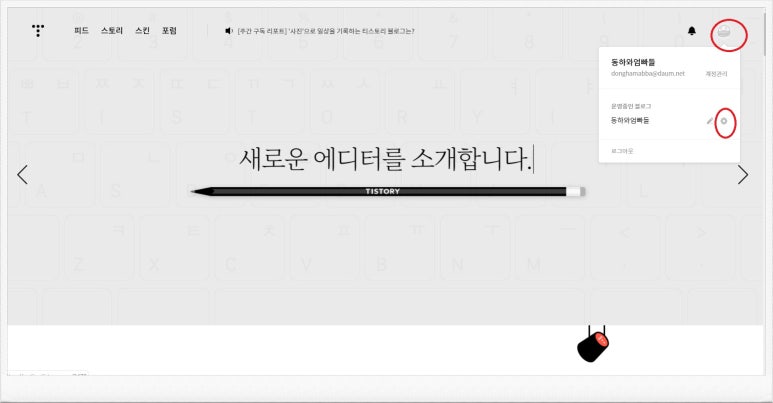
티스토리 메인페이지에서 또치를 누르고 그 다음 설정을 누르시면
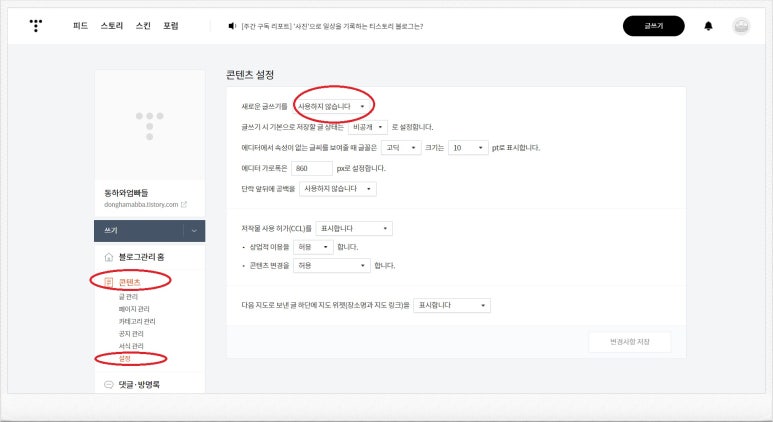
다음 화면이 뜹니다.
컨텐츠 -> 설정 -> 새로운 글쓰기를 사용하지 않겠습니다.
체크를 하시면 됩니다.
2. 방법
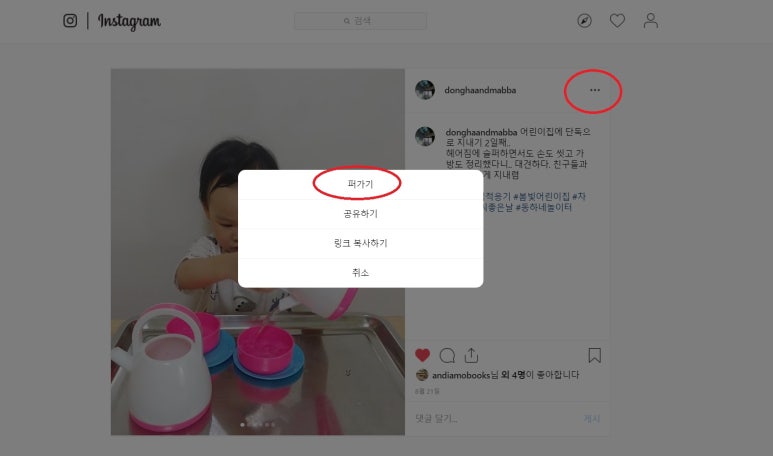
- 인스타그램에서 '퍼가기' 로 embed 태그 가져오기
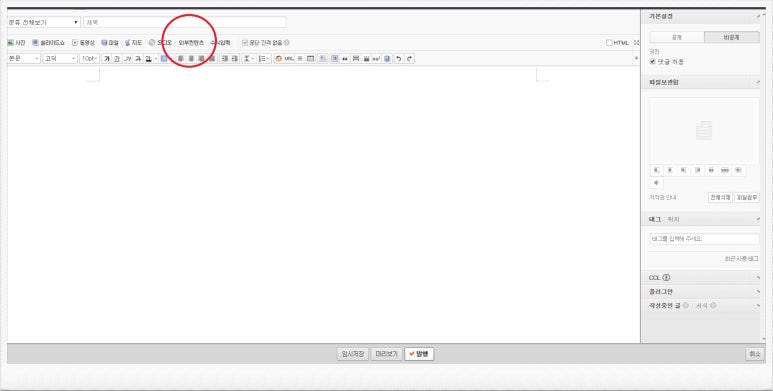
그 다음 티스토리 글쓰기에서
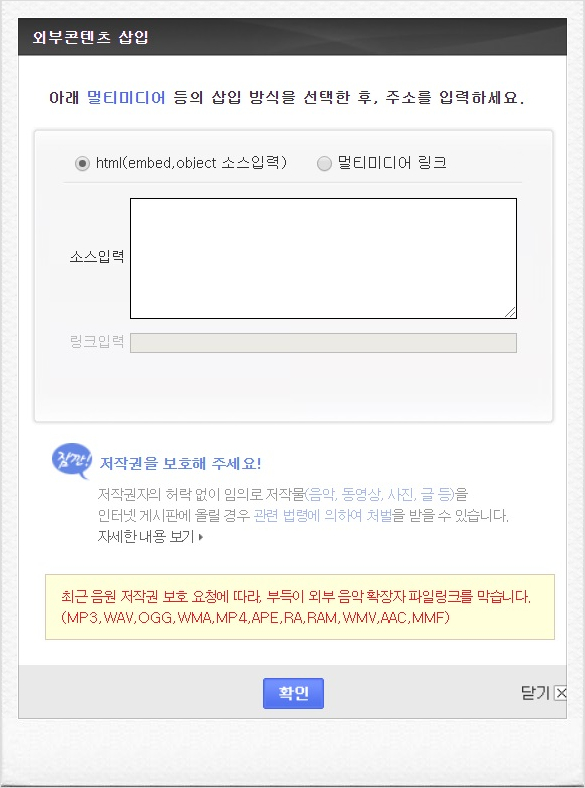
외부컨텐츠를 누르시면
해당 창이 뜨며 여기에 아까 복사한 것을 붙여 넣기 해 줍니다.
그럼 짜잔~!
글에 인스타그램 게시글이 들어갑니다.
그런데 말입니다...
인스타그램 게시글이 왼쪽 정렬이 되어 버립니다...
ㅠ_ㅠ
장난?!?!
그래서 추가로 검색을 해 본 결과
들여 쓰기를 한다
코드를 넣는다.
두 가지를 알았습니다만, 들여쓰기는 실패했고
코드를 넣는 방법을 제시하겠습니다.
3. 코드 넣기
-코드-
style="display:block; position:relative; left:50%; transform: translateX(-50%);"
-붙여 넣을 곳-
태그를 붙여 넣으면 아래와 같이 긴 문장이 뜨는데요.
맨 처음 나오는 style '앞'에 넣어주시면 됩니다.
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/p/B1ZLceShKxJ/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="12" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100%.............................어쩌구 저쩌구.....................................................숫자들 쫘르르륵.................................................target="_blank"> 동하와엄빠들</a>(@donghaandmabba)님의 공유 게시물님, <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2019-08-20T17:01:09+00:00">2019 8월 20 10:01오전 PDT</time></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
p.s 이 코드를 알게 된게 검색을 하다가 메모장에 다 붙여 넣기를 해서 알게 된 것이라
어느 분이 글을 쓰신 건지 찾지를 못했습니다. 감사합니다.
좋은 하루 보내세요 ^^
'티스토리 티블로그 관리' 카테고리의 다른 글
| 티스토리(티블로그) 애드센스 광고 달기 Part.3.1 - 광고게재 전 티블로그 설정 (0) | 2020.04.13 |
|---|---|
| 티스토리에서 인스타그램 게시글(피드) 넣어 글쓰는 방법 (동영상) (2) | 2020.01.17 |
| 티스토리에서 인스타그램 피드 (게시글) 넣어 글쓰기 - 새로운 글쓰기 버전 (1) | 2020.01.17 |
| 티스토리(티블로그) 애드센스 광고 달기 Part.2 - 애드센스 승인 편. (0) | 2020.01.11 |
| 티스토리(티블로그) 애드센스 광고 달기 Part.1 - 애드센스에 가입하세요. (0) | 2020.01.11 |